Konkave Geometrien
Wenn 3D-Modelle programmatisch erzeugt werden sollen, wie z.B. die Einlegeböden in einem Schrankkonfigurator, dann geht dasd sehr einfach, solange das Objekt konvex ist. Bei konkaven Objekten wirds kompliziert. Wir erklären den Unterschied und was man machen kann.
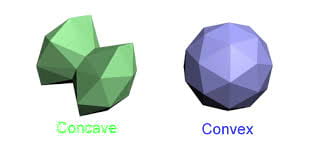
Was ist eine konkave Geometrie?
Fangen wir mit dem Gegenteil an. Für eine konvexe Geometrie gilt: Wenn Du Dir zwei beliebige Punkte auf Ihrer Oberfläche aussuchst, dann liegt die gesamte Verbindungslinie im Inneren des Objektes.

Alle anderen Geometrien sind konkav. Schau Dich mal um. Nahezu alle Objekte, die in der realen Welt vorkommen, sind konkav.
Konstruktion einer konvexen Geometrie
In three.js lassen sich konvexe Geometrien ziemlich leicht mit der (ConvexGeometry)[https://threejs.org/docs/#examples/en/geometries/ConvexGeometry] erzeugen:
const points = [
new THREE.Vector3( 100, 0, 0 ),
new THREE.Vector3( 0, 100, 0 ),
new THREE.Vector3( 0, 0, 100 ),
new THREE.Vector3( 0, 0, 0 )
]
const geometry = new THREE.ConvexGeometry( points )
Man erzeugt also einfach die Eckpunkte und lässt daraus die Geometrie ermitteln. Mit O(n log(n)) ist das auch gar nicht so langsam.
Konstruktion einer konkaven Geometrie
Das hätte man gern auch für allgemeine Geometrien: Einfach eine Punktwolke erzeugen und daraus die Geometrie ermitteln.
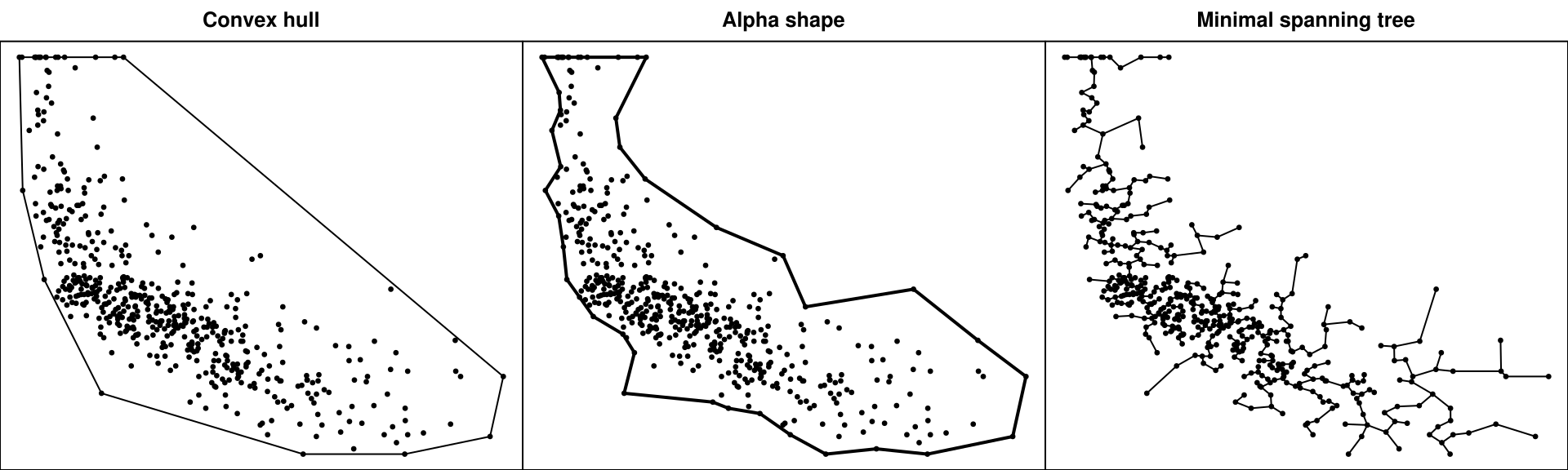
Leider ist das nicht ganz so einfach. Das wird auch schnell klar, wenn man sich überlegt, dass es überhaupt nicht eindeutig ist, wie das Objelt zu einer gegebenen Punktwolke aussehen soll:

Daher gibt es folgende Möglichkeiten:
- Alpha Shape ist eine Verallgemeinerung der konvexen Hülle, bei der mit einem Parameter versucht wird, die Einbuchtungen zu erfassen. In zwei Dimensionen kann man das hier ausprobieren - und merkt schnell die Grenzen.
- In einigen Fällen kommt man mit der ExtrudeGeometry von threejs aus. Hier wird eine 2D-Kontur entlange eines 3D-Pfades bewegt und und kann auch ge-bevelled werden (also an bestimmten Ecken abgerundet).
- CSG (Construktive Solid Geometry) ist eine Technik, die im CAD-Bereich häufig verwendet wird. Hier können mehrere 3D-Grundgeometrien durch Addieren und Subtrahieren zu einer komplexeren Geometrie zusammengesetzt werden.
- Bei der Impliziten Fläche wird eine skalare Funktion f(x,y,z) im Raum genutzt. Die Nullstellen dieser Funktion definieren die Oberfläche des Objektes. Hat die Funktion ausserdem die Eigenschaft, dass mit Entfernung von der Oberfläche der Wert der Funktion monoton steigt (aussen) bzw. fällt (innen), so lässt sich daraus algorithmisch eine Geometrie ermitteln.
- Die Parametric Geometry von threejs kann schliesslich dann zum Einsatz kommen, wenn eine Parametrisierung der Oberfläche über zwei Parameter im Intervall [0, 1] möglich ist.
Welcher dieser Algorithmen zum Einsatz kommt, hängt natürlich sehr vom Objekt ab, dass modelliert werden soll.